海外へも情報を発信したい場合、やはり英語ページが必要となります。
そこで、日本語/英語の切り替えができるサイトを制作しました。
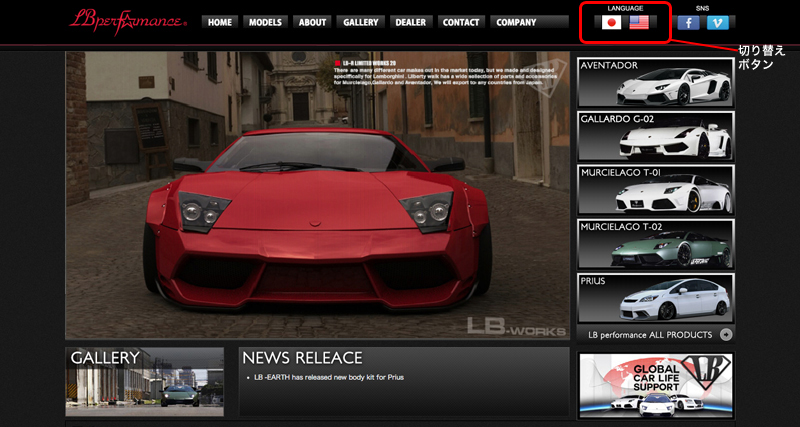
[sws_button class=”” size=”sws_btn_medium” href=”http://lb-performance.com/” target=”_blank” label=”http://lb-performance.com/” template=”sws_btn_black” textcolor=”” bgcolor=”” bgcolorhover=”” glow=”sws_btn_glow”] [/sws_button]
画面右上の国旗をクリックするとjQueryが呼び出され 指定の場所のみ情報が入れ替わる仕組みになってます。
これだと英語と日本語の2つのページを作らなくても1つのページだけでよいのです。
しかし、ディフォルトが英語ページなのですが、切り替えて日本語で全てのページを見たくても
リンクすると また 英語のページに戻ってしまいますよね?
実は日本語ページか英語ページか、いずれを表示するのかCookieに記憶させておくと、毎回切り替えボタンをクリックせずにすみます。次回以降の訪問時には、保存されているCookieをみて、日本語/英語メニューを適宜表示してくれます。
これもjQuery(JavaScript汎用ライブラリ)を利用しています。
jQueryはなにかとCOOLですね。